emlog小草音乐播放器
字数
168 字
阅读时间
1 分钟
更新日期
3/6/2017
播放器更新 :请查看 https://x.hacking8.com/?tag=小草播放器
播放器前端借用了微安全,在征得了同意之后进行了仿制
播放器是完全本地化的,mp3解析的是网易云音乐,所以需要填写网易云音乐的id,用"|"分割每个id
安装插件后启用本插件
音乐播放器:

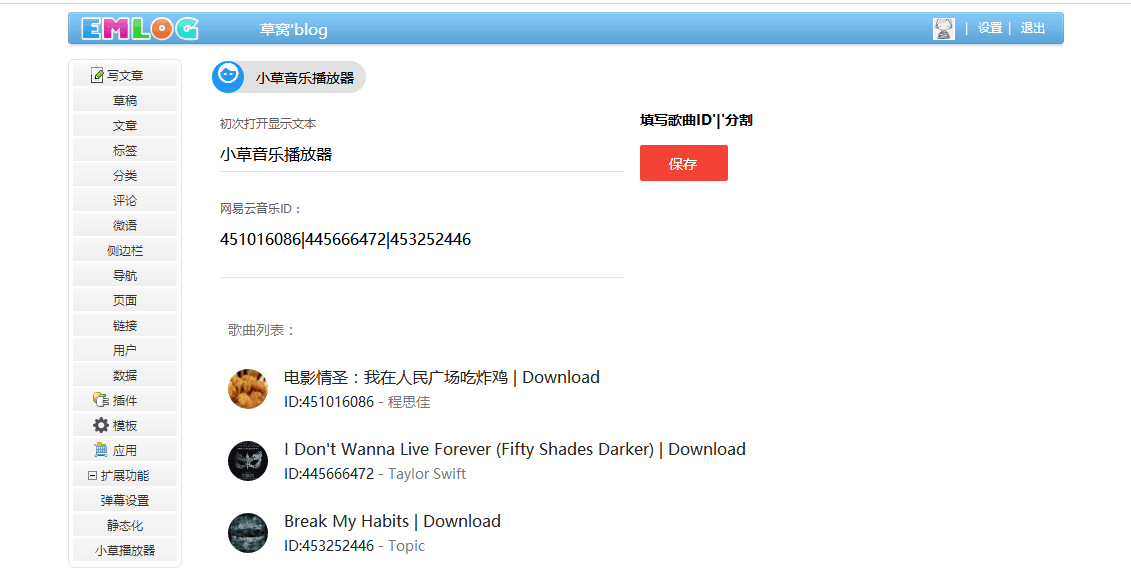
插件设置界面:

播放器只能在防刷新的网页运行,推荐 emlog大前端4.6
插件下载
qq群中下载
链接: http://pan.baidu.com/s/1gfwvf0Z 密码: xfqc
~~
~~